skip to main |
skip to sidebar
video
@charset "utf-8";
/* CSS Document */
/*
Theme Name:
Theme URI:
Version:
Description:
Author:
Tags:
*/
/*//////////////////// GENERAL ////////////////////*/
body {
margin:0;
padding:0;
font-family:Tahoma, Geneva, sans-serif;
font-weight:normal;
color:#000000;
font-size:12px;
background: #eaeaea url(images/bg.jpg) top repeat-x;
}
#wrapper {
width:950px;
margin:0 auto;
padding:0;
}
#container {
width:950px;
float:left;
margin:0;
padding:0 0 0 0;
}
#content {
width:950px;
float:left;
margin:0;
padding:0;
background: none;
}
#content_left {
width:560px;
float:left;
margin:0;
padding:0 10px;
border-right:1px solid #dddddd;
}
#content_right {
width:300px;
float:right;
margin:0;
padding:0 0px 0 0;
}
/*/////////////////////// TYPEOGRAPPHY //////////////////*/
* {
margin:0;
padding:0;
}
h1 {
margin:0;
padding:0;
}
h2 {
margin:0;
padding:0;
}
h3 {
margin:0;
padding:0;
}
h4 {
margin:0;
padding:0;
}
h5 {
margin:0;
padding:0;
}
h6 {
margin:0;
padding:0;
}
p {
margin:0;
padding:0;
}
ul {
margin:0;
padding:0;
}
li {
margin:0;
padding:0;
}
ol {
margin:0;
padding:0;
}
div {
margin:0;
padding:0;
}
id {
margin:0;
padding:0;
}
input {
margin:0;
padding:0;
}
form {
margin:0;
padding:0;
}
label {
margin:0;
padding:0;
}
table {
margin:0;
padding:0;
}
label {
margin:0;
padding:0;
}
code {
margin:0;
padding:0;
}
abbr {
margin:0;
padding:0;
}
blockquote {
margin:0;
padding:0;
}
textarea {
margin:0;
padding:0;
}
caption {
margin:0;
padding:0;
}
*html {
margin:0;
padding:0;
}
select {
margin:0;
padding:0;
}
tbody {
margin:0;
padding:0;
}
tfoot {
margin:0;
padding:0;
}
thead {
margin:0;
padding:0;
}
small {
margin:0;
padding:0;
}
span {
margin:0;
padding:0;
}
tr {
margin:0;
padding:0;
}
td {
margin:0;
padding:0;
}
th{
margin:0;
padding:0;
}
img {
margin:0;
padding:0;
}
a img {
margin:0;
padding:0;
border:none;
outline:none;
}
img.left {
margin:0;
padding:0;
}
img.right {
margin:0 0 0 15px;
padding:0;
}
img.center {
margin:0;
padding:0;
}
a {
margin:0;
padding:0;
outline:none;
}
a:hover {
margin:0;
padding:0;
outline:none;
}
a:visited {
margin:0;
padding:0;
outline:none;
}
/*//////////////// PAGE /////////////////////*/
#top-bar {
width:899px;
height:64px;
float:left;
margin:0;
padding:0 27px 0 24px;
background:#ffffff url(images/bar-bg.jpg) repeat-x;
}
#top-bar_left {
width:500px;
height:64px;
float:left;
margin:0;
padding:0;
}
#top-bar_left p {
width:500px;
height:64px;
float:left;
font:normal 14px Arial, Helvetica, sans-serif;
color:#5d717e;
line-height:64px;
font-style:italic;
font-weight: bold;
margin:0;
padding:0;
}
#super {
width:950px;
float:left;
margin:10px 0 0 0;
padding:17px 0;
}
#super_text {
width:899px;
height:85px;
float:left;
margin:0;
padding:0 27px 0 24px;
}
#super_text_left {
width:41px;
height:85px;
float:left;
margin:0;
padding:0;
}
#super_text_center {
width:820px;
height:72px;
float:left;
font:normal 24px impact;
color:#404040;
text-align:center;
margin:0;
padding:13px 0 0 0;
}
#super_text_right {
width:38px;
height:85px;
float:right;
margin:0;
padding:0;
}
#top {
width:950px;
height:6px;
float:left;
overflow:hidden;
margin:0;
padding:0;
background:#FFFFFF;
}
#video {
width:748px;
height:335px;
float:left;
margin:0;
padding:15px 27px 40px 175px;
}
#video_center {
width:600px;
height:335px;
float:left;
margin:0;
padding:0;
}
#signup_box {
width:899px;
float:left;
margin:25px 0 0 0;
padding:0 27px 0 24px;
}
#signup_box_left {
width:114px;
height:224px;
float:left;
margin:0;
padding:0;
}
#signup_box_center {
width:603px;
float:left;
margin:0;
padding:0 33px 0 145px;
}
#signup_box_right {
width:112px;
height:224px;
float:right;
margin:0;
padding:0;
}
#signup {
width:479px;
height:224px;
float:left;
margin:0;
padding:0 76px 0 48px;
background:url(images/sign_up.png) 0 0 no-repeat;
}
#signup h2 {
width:479px;
float:left;
font:normal 13px Arial, Helvetica, sans-serif;
color:#FFFFFF;
text-align:center;
margin:22px 0 17px 0;
padding:0;
}
.login {
width:479px;
float:left;
margin:40px 0 0 0;
padding:0;
}
#signup_left {
width:55px;
float:left;
margin:0;
padding:0;
}
#signup_left_name {
width:55px;
float:left;
font:bold 15px Arial, Helvetica, sans-serif;
color:#ffffff;
line-height:20px;
margin:10px 0 0px 0;
padding:0;
}
#signup_left_email {
width:55px;
float:left;
font:bold 15px Arial, Helvetica, sans-serif;
color:#ffffff;
line-height:20px;
margin:30px 0 0px 0;
padding:0;
}
#signup_right {
width:407px;
float:right;
margin:0;
padding:0;
}
#signup_right_name {
width:407px;
height:40px;
float:right;
margin:0 0 10px 0;
padding:0;
}
#signup_right_email {
width:407px;
height:40px;
float:right;
margin:0 0 0px 0;
padding:0;
}
.signup_me {
width:407px;
height:40px;
float:right;
margin:25px 0 0px 0;
padding:0;
}
.name {
width:405px;
height:38px;
float:left;
font:normal 15px Arial, Helvetica, sans-serif;
color:#485056;
border:1px solid #2b3d48;
background:#e4e7e9;
margin:0;
padding:0;
}
.email {
width:405px;
height:38px;
float:left;
font:normal 15px Arial, Helvetica, sans-serif;
color:#485056;
border:1px solid #2b3d48;
background:#e4e7e9;
margin:0;
padding:0;
}
#one_line {
width:950px;
float:left;
margin:10px 0 0 0;
padding:9px 0;
background:#82868b;
}
#one_line h1 {
width:899px;
height:45px;
float:left;
font:bold italic 21px Arial, Helvetica, sans-serif;
color:#8f061c;
line-height:45px;
text-align:center;
margin:0;
padding:0 27px 0 24px;
background:#cdd0d4;
}
#textarea {
width:950px;
float:left;
margin:0;
padding:21px 0 ;
}
#textarea p {
width:850px;
float:left;
font:normal 13px Arial, Helvetica, sans-serif;
color:#484849;
margin:30px 0 17px 0;
padding:0 27px 0 24px;
}
#textarea_left {
width:850px;
float:left;
margin:0 0 0 55px;
padding:0;
}
#textarea_left h1 {
width:850px;
float:left;
font:bold 21px Arial, Helvetica, sans-serif;
color:#8f061c;
text-transform:uppercase;
text-align:center;
margin:0 0 20px 0;
padding:0;
}
.space {
width:850px;
height:54px;
float:left;
margin:0;
padding:0;
}
#textarea_left p {
width:850px;
float:left;
font:normal 13px Arial, Helvetica, sans-serif;
color:#484849;
margin:0 0 10px 0;
padding:0;
}
#textarea_left ul {
width:750px;
float:left;
margin:0 0 0 0px;
padding:0;
list-style-type:none;
}
#textarea_left ul li {
width:750px;
display:block;
font:normal 13px Arial, Helvetica, sans-serif;
color:#484849;
line-height:20px;
float:left;
margin:5px 0px;
padding:0 5px 5px 45px;
background:url(images/li.jpg) 20px 3px no-repeat;
}
.order {
width:850px;
height:114px;
float:left;
font:normal 12px Arial, Helvetica, sans-serif;
text-align:center;
margin:25px 0 0 0 ;
padding:0;
}
#super_product {
width:276px;
height:189px;
float:left;
font:normal 12px Arial, Helvetica, sans-serif;
text-align:center;
margin:0 0 30px 0;
padding:0;
}
#super_product_left {
width:92px;
float:left;
margin:0px 0 0 15px;
padding:0;
}
#super_product_right {
width:161px;
float:right;
margin:0px 0 0 0;
padding:0 0 0 0;
}
#super_product_right p {
width:146px;
float:right;
font:normal 12px Arial, Helvetica, sans-serif;
color:#51595e;
margin:0px 0 0 0;
padding:0 15px 0 0;
}
.author {
width:216px;
float:left;
font:bold 12px Arial, Helvetica, sans-serif;
color:#0f4c72;
line-height:18px;
margin:5px 0 25px 15px;
padding:0;
}
#footer_top {
width:899px;
height:183px;
float:left;
margin:0;
padding:0 27px 0 24px;
background:url(images/footer_top.jpg) 0 0 no-repeat;
}
#footer_top_left {
width:438px;
float:left;
margin:0;
padding:0;
}
#footer_img {
width:179px;
height:183px;
float:left;
margin:0;
padding:0;
}
#left_headline {
width:259px;
height:183px;
float:right;
margin:0;
padding:0;
}
#left_headline h1 {
width:236px;
float:right;
font:bold 15px Arial, Helvetica, sans-serif;
color:#ffffff;
margin:20px 0 0 23px;
padding:0;
}
#left_headline p {
width:236px;
float:right;
font:normal 11px Arial, Helvetica, sans-serif;
color:#ffffff;
margin:20px 0 0 23px;
padding:0;
}
#left_headline ul {
float:right;
margin:18px 0 0 0;
padding:0;
list-style-type:none;
}
#left_headline ul li {
width:236px;
display:block;
float:right;
font:normal 11px Arial, Helvetica, sans-serif;
color:#ffffff;
margin:0;
padding:0;
}
#footer_top_right {
width:461px;
float:right;
margin:0;
padding:0;
background:url(images/footer_arrow.jpg) 0 0 no-repeat;
}
#footer_top_right h1 {
width:461px;
float:right;
font:bold italic 16px Arial, Helvetica, sans-serif;
color:#6C6C6C;
text-align:center;
margin:20px 0 0 0px;
padding:0;
}
#order {
width:461px;
height:57px;
float:left;
font:bold italic 16px Arial, Helvetica, sans-serif;
color:#ffffff;
text-align:center;
margin:30px 0 20px 0;
padding:0;
}
#footer_top_right p {
width:461px;
float:left;
font:normal 11px Arial, Helvetica, sans-serif;
color:#6C6C6C;
text-align:center;
margin:0;
padding:0;
}
#footer {
width:950px;
float:left;
margin:0;
padding:20px 0;
}
#footer p {
width:950px;
float:left;
font:normal 12px Arial, Helvetica, sans-serif;
color:#6C6C6C;
text-align:center;
margin:20px 0 0 0;
padding:0;
}
#footer_left {
width:300px;
float:left;
font:normal 14px Arial, Helvetica, sans-serif;
color:#6C6C6C;
line-height:20px;
margin:0;
padding:0;
}
#footer_right {
width:330px;
float:right;
font:normal 13px Arial, Helvetica, sans-serif;
color:#6C6C6C;
word-spacing:5px;
margin:0;
padding:0;
text-align: right;
}
#footer_right a {
font:normal 13px Arial, Helvetica, sans-serif;
color:#6C6C6C;
text-decoration:none;
margin:0;
padding:0;
}
#footer_right a:hover {
color:#6799cb;
text-decoration:none;
}
#footer_right a.acitve {
color:#6799cb;
text-decoration:none;
}
Blogger templates
Popular Posts
-
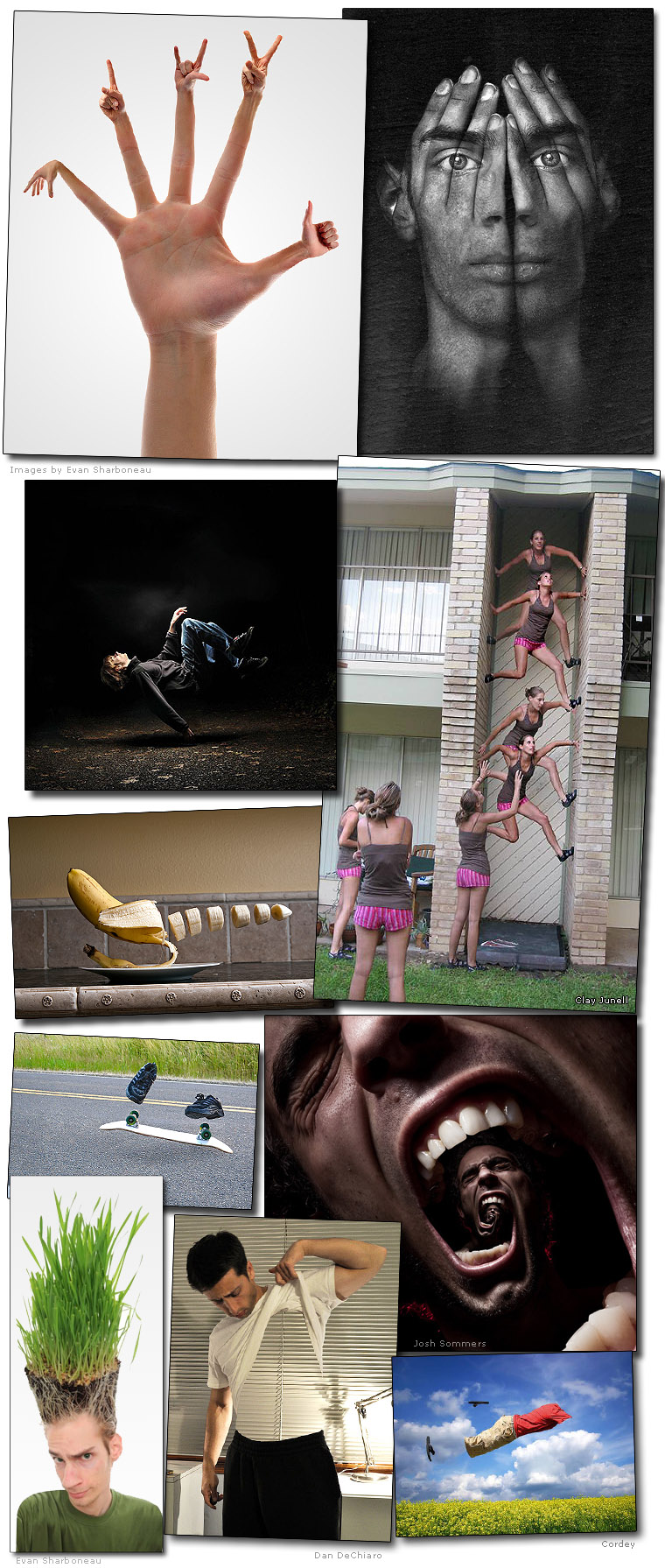
Beautiful models :D These technique of photography required a high skill's photographer. But,there ...
Blogger news
Blogroll
@charset "utf-8";
/* CSS Document */
/*
Theme Name:
Theme URI:
Version:
Description:
Author:
Tags:
*/
/*//////////////////// GENERAL ////////////////////*/
body {
margin:0;
padding:0;
font-family:Tahoma, Geneva, sans-serif;
font-weight:normal;
color:#000000;
font-size:12px;
background: #eaeaea url(images/bg.jpg) top repeat-x;
}
#wrapper {
width:950px;
margin:0 auto;
padding:0;
}
#container {
width:950px;
float:left;
margin:0;
padding:0 0 0 0;
}
#content {
width:950px;
float:left;
margin:0;
padding:0;
background: none;
}
#content_left {
width:560px;
float:left;
margin:0;
padding:0 10px;
border-right:1px solid #dddddd;
}
#content_right {
width:300px;
float:right;
margin:0;
padding:0 0px 0 0;
}
/*/////////////////////// TYPEOGRAPPHY //////////////////*/
* {
margin:0;
padding:0;
}
h1 {
margin:0;
padding:0;
}
h2 {
margin:0;
padding:0;
}
h3 {
margin:0;
padding:0;
}
h4 {
margin:0;
padding:0;
}
h5 {
margin:0;
padding:0;
}
h6 {
margin:0;
padding:0;
}
p {
margin:0;
padding:0;
}
ul {
margin:0;
padding:0;
}
li {
margin:0;
padding:0;
}
ol {
margin:0;
padding:0;
}
div {
margin:0;
padding:0;
}
id {
margin:0;
padding:0;
}
input {
margin:0;
padding:0;
}
form {
margin:0;
padding:0;
}
label {
margin:0;
padding:0;
}
table {
margin:0;
padding:0;
}
label {
margin:0;
padding:0;
}
code {
margin:0;
padding:0;
}
abbr {
margin:0;
padding:0;
}
blockquote {
margin:0;
padding:0;
}
textarea {
margin:0;
padding:0;
}
caption {
margin:0;
padding:0;
}
*html {
margin:0;
padding:0;
}
select {
margin:0;
padding:0;
}
tbody {
margin:0;
padding:0;
}
tfoot {
margin:0;
padding:0;
}
thead {
margin:0;
padding:0;
}
small {
margin:0;
padding:0;
}
span {
margin:0;
padding:0;
}
tr {
margin:0;
padding:0;
}
td {
margin:0;
padding:0;
}
th{
margin:0;
padding:0;
}
img {
margin:0;
padding:0;
}
a img {
margin:0;
padding:0;
border:none;
outline:none;
}
img.left {
margin:0;
padding:0;
}
img.right {
margin:0 0 0 15px;
padding:0;
}
img.center {
margin:0;
padding:0;
}
a {
margin:0;
padding:0;
outline:none;
}
a:hover {
margin:0;
padding:0;
outline:none;
}
a:visited {
margin:0;
padding:0;
outline:none;
}
/*//////////////// PAGE /////////////////////*/
#top-bar {
width:899px;
height:64px;
float:left;
margin:0;
padding:0 27px 0 24px;
background:#ffffff url(images/bar-bg.jpg) repeat-x;
}
#top-bar_left {
width:500px;
height:64px;
float:left;
margin:0;
padding:0;
}
#top-bar_left p {
width:500px;
height:64px;
float:left;
font:normal 14px Arial, Helvetica, sans-serif;
color:#5d717e;
line-height:64px;
font-style:italic;
font-weight: bold;
margin:0;
padding:0;
}
#super {
width:950px;
float:left;
margin:10px 0 0 0;
padding:17px 0;
}
#super_text {
width:899px;
height:85px;
float:left;
margin:0;
padding:0 27px 0 24px;
}
#super_text_left {
width:41px;
height:85px;
float:left;
margin:0;
padding:0;
}
#super_text_center {
width:820px;
height:72px;
float:left;
font:normal 24px impact;
color:#404040;
text-align:center;
margin:0;
padding:13px 0 0 0;
}
#super_text_right {
width:38px;
height:85px;
float:right;
margin:0;
padding:0;
}
#top {
width:950px;
height:6px;
float:left;
overflow:hidden;
margin:0;
padding:0;
background:#FFFFFF;
}
#video {
width:748px;
height:335px;
float:left;
margin:0;
padding:15px 27px 40px 175px;
}
#video_center {
width:600px;
height:335px;
float:left;
margin:0;
padding:0;
}
#signup_box {
width:899px;
float:left;
margin:25px 0 0 0;
padding:0 27px 0 24px;
}
#signup_box_left {
width:114px;
height:224px;
float:left;
margin:0;
padding:0;
}
#signup_box_center {
width:603px;
float:left;
margin:0;
padding:0 33px 0 145px;
}
#signup_box_right {
width:112px;
height:224px;
float:right;
margin:0;
padding:0;
}
#signup {
width:479px;
height:224px;
float:left;
margin:0;
padding:0 76px 0 48px;
background:url(images/sign_up.png) 0 0 no-repeat;
}
#signup h2 {
width:479px;
float:left;
font:normal 13px Arial, Helvetica, sans-serif;
color:#FFFFFF;
text-align:center;
margin:22px 0 17px 0;
padding:0;
}
.login {
width:479px;
float:left;
margin:40px 0 0 0;
padding:0;
}
#signup_left {
width:55px;
float:left;
margin:0;
padding:0;
}
#signup_left_name {
width:55px;
float:left;
font:bold 15px Arial, Helvetica, sans-serif;
color:#ffffff;
line-height:20px;
margin:10px 0 0px 0;
padding:0;
}
#signup_left_email {
width:55px;
float:left;
font:bold 15px Arial, Helvetica, sans-serif;
color:#ffffff;
line-height:20px;
margin:30px 0 0px 0;
padding:0;
}
#signup_right {
width:407px;
float:right;
margin:0;
padding:0;
}
#signup_right_name {
width:407px;
height:40px;
float:right;
margin:0 0 10px 0;
padding:0;
}
#signup_right_email {
width:407px;
height:40px;
float:right;
margin:0 0 0px 0;
padding:0;
}
.signup_me {
width:407px;
height:40px;
float:right;
margin:25px 0 0px 0;
padding:0;
}
.name {
width:405px;
height:38px;
float:left;
font:normal 15px Arial, Helvetica, sans-serif;
color:#485056;
border:1px solid #2b3d48;
background:#e4e7e9;
margin:0;
padding:0;
}
.email {
width:405px;
height:38px;
float:left;
font:normal 15px Arial, Helvetica, sans-serif;
color:#485056;
border:1px solid #2b3d48;
background:#e4e7e9;
margin:0;
padding:0;
}
#one_line {
width:950px;
float:left;
margin:10px 0 0 0;
padding:9px 0;
background:#82868b;
}
#one_line h1 {
width:899px;
height:45px;
float:left;
font:bold italic 21px Arial, Helvetica, sans-serif;
color:#8f061c;
line-height:45px;
text-align:center;
margin:0;
padding:0 27px 0 24px;
background:#cdd0d4;
}
#textarea {
width:950px;
float:left;
margin:0;
padding:21px 0 ;
}
#textarea p {
width:850px;
float:left;
font:normal 13px Arial, Helvetica, sans-serif;
color:#484849;
margin:30px 0 17px 0;
padding:0 27px 0 24px;
}
#textarea_left {
width:850px;
float:left;
margin:0 0 0 55px;
padding:0;
}
#textarea_left h1 {
width:850px;
float:left;
font:bold 21px Arial, Helvetica, sans-serif;
color:#8f061c;
text-transform:uppercase;
text-align:center;
margin:0 0 20px 0;
padding:0;
}
.space {
width:850px;
height:54px;
float:left;
margin:0;
padding:0;
}
#textarea_left p {
width:850px;
float:left;
font:normal 13px Arial, Helvetica, sans-serif;
color:#484849;
margin:0 0 10px 0;
padding:0;
}
#textarea_left ul {
width:750px;
float:left;
margin:0 0 0 0px;
padding:0;
list-style-type:none;
}
#textarea_left ul li {
width:750px;
display:block;
font:normal 13px Arial, Helvetica, sans-serif;
color:#484849;
line-height:20px;
float:left;
margin:5px 0px;
padding:0 5px 5px 45px;
background:url(images/li.jpg) 20px 3px no-repeat;
}
.order {
width:850px;
height:114px;
float:left;
font:normal 12px Arial, Helvetica, sans-serif;
text-align:center;
margin:25px 0 0 0 ;
padding:0;
}
#super_product {
width:276px;
height:189px;
float:left;
font:normal 12px Arial, Helvetica, sans-serif;
text-align:center;
margin:0 0 30px 0;
padding:0;
}
#super_product_left {
width:92px;
float:left;
margin:0px 0 0 15px;
padding:0;
}
#super_product_right {
width:161px;
float:right;
margin:0px 0 0 0;
padding:0 0 0 0;
}
#super_product_right p {
width:146px;
float:right;
font:normal 12px Arial, Helvetica, sans-serif;
color:#51595e;
margin:0px 0 0 0;
padding:0 15px 0 0;
}
.author {
width:216px;
float:left;
font:bold 12px Arial, Helvetica, sans-serif;
color:#0f4c72;
line-height:18px;
margin:5px 0 25px 15px;
padding:0;
}
#footer_top {
width:899px;
height:183px;
float:left;
margin:0;
padding:0 27px 0 24px;
background:url(images/footer_top.jpg) 0 0 no-repeat;
}
#footer_top_left {
width:438px;
float:left;
margin:0;
padding:0;
}
#footer_img {
width:179px;
height:183px;
float:left;
margin:0;
padding:0;
}
#left_headline {
width:259px;
height:183px;
float:right;
margin:0;
padding:0;
}
#left_headline h1 {
width:236px;
float:right;
font:bold 15px Arial, Helvetica, sans-serif;
color:#ffffff;
margin:20px 0 0 23px;
padding:0;
}
#left_headline p {
width:236px;
float:right;
font:normal 11px Arial, Helvetica, sans-serif;
color:#ffffff;
margin:20px 0 0 23px;
padding:0;
}
#left_headline ul {
float:right;
margin:18px 0 0 0;
padding:0;
list-style-type:none;
}
#left_headline ul li {
width:236px;
display:block;
float:right;
font:normal 11px Arial, Helvetica, sans-serif;
color:#ffffff;
margin:0;
padding:0;
}
#footer_top_right {
width:461px;
float:right;
margin:0;
padding:0;
background:url(images/footer_arrow.jpg) 0 0 no-repeat;
}
#footer_top_right h1 {
width:461px;
float:right;
font:bold italic 16px Arial, Helvetica, sans-serif;
color:#6C6C6C;
text-align:center;
margin:20px 0 0 0px;
padding:0;
}
#order {
width:461px;
height:57px;
float:left;
font:bold italic 16px Arial, Helvetica, sans-serif;
color:#ffffff;
text-align:center;
margin:30px 0 20px 0;
padding:0;
}
#footer_top_right p {
width:461px;
float:left;
font:normal 11px Arial, Helvetica, sans-serif;
color:#6C6C6C;
text-align:center;
margin:0;
padding:0;
}
#footer {
width:950px;
float:left;
margin:0;
padding:20px 0;
}
#footer p {
width:950px;
float:left;
font:normal 12px Arial, Helvetica, sans-serif;
color:#6C6C6C;
text-align:center;
margin:20px 0 0 0;
padding:0;
}
#footer_left {
width:300px;
float:left;
font:normal 14px Arial, Helvetica, sans-serif;
color:#6C6C6C;
line-height:20px;
margin:0;
padding:0;
}
#footer_right {
width:330px;
float:right;
font:normal 13px Arial, Helvetica, sans-serif;
color:#6C6C6C;
word-spacing:5px;
margin:0;
padding:0;
text-align: right;
}
#footer_right a {
font:normal 13px Arial, Helvetica, sans-serif;
color:#6C6C6C;
text-decoration:none;
margin:0;
padding:0;
}
#footer_right a:hover {
color:#6799cb;
text-decoration:none;
}
#footer_right a.acitve {
color:#6799cb;
text-decoration:none;
}
About Me
Powered by Blogger.
Copyright © 2011 How To Be A Photographer | Powered by Blogger


 10:59
10:59
 Luke
Luke









0 comments:
Post a Comment